Build full-stack web apps with HTML
With Remake, you can create a fully-functioning web app by adding a few custom attributes to your HTML & CSS.
- Simple HTML-based syntax
- No backend coding required
- User accounts & Persistent data
- Inline editing & File uploads
Are you a designer or front-end developer?
✨ Remake was made for you. ✨
Why Remake
Creating web applications is hard. There's hundreds of hours of configuration, connecting components, and learning before you can even get started...
Remake lets you skip the hard parts!

Other frameworks make you set everything up — pages, components, database, ORM, models, state management, validation, API endpoints, user accounts, etc.
Remake skips the hard parts and gives you a small layer of data on top of your HTML that's automatically synced with each user's data.
It makes creating scalable multi-page web apps with unique data for each user incredibly easy.
→ Why Build With Remake (video)
What Remake Offers
What if every HTML webpage knew how to save, edit, and add new items to itself?
- Build full-stack apps with front-end code. Remake comes with user accounts, a persistent database, and everything you need to deploy a working application.
- Add CMS-like features on top of static templates. Users can login to your site and edit their own copy of it.
- So easy to use it feels like prototyping. But it's designed for building scalable, production web apps.
- You keep control over your design. You can use any CSS framework and style your pages however you want.
- Server rendered, secure, and fast. This makes it ideal for SEO and loading pages quickly. The front-end framework isn't even loaded if a user can't edit the current page.
Have you ever created a static website and wished people could just start using it? 🧙♂️ Remake lets you do that. 🦄
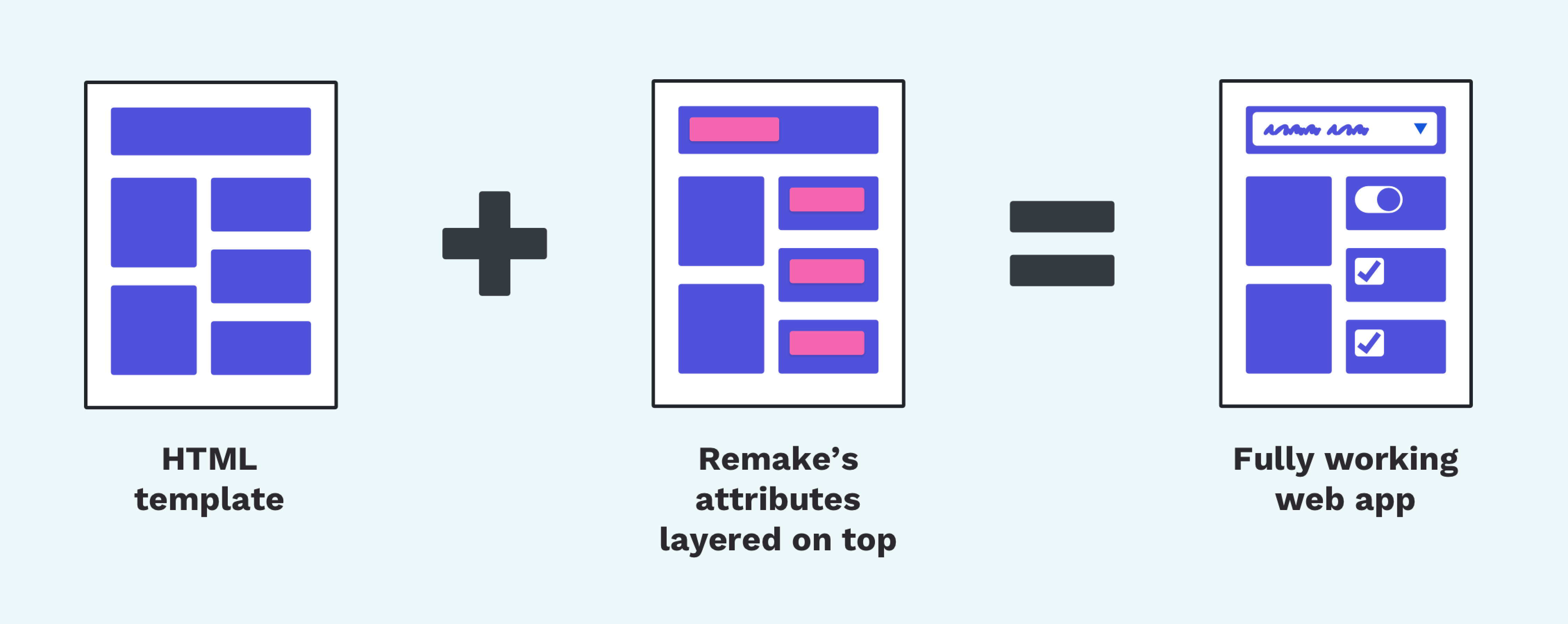
How It Works

- You create a nice interface with HTML & CSS
- Remake makes your interface editable (and comes with auth baked in)
- Each logged-in user gets their own copy of the editable interface
Remake puts your database on the front-end and treats HTML as your app's source of truth. This means when a user modifies the page by dragging something around or editing text, they're editing the database.
→ Learn Remake Fast with Recipes!
Remake's Origin Story

Hi, I'm David!
I'm a UX designer & full-stack web dev who's constantly making new products.
After a decade of building startups, I realized the more often you publish your app and get feedback, the more likely you are to grow a profitable business.
I built Remake so you can spend more time:
And less time configuring your web app stack.
Interested?
Join our Discord community or subscribe to our newsletter.