Getting Started
⚡️ 1. Create an app
You'll need to install Node.js and Git first. Then use the following command on the command line to generate your first Remake app:
npx remake create my-app
If you're unfamiliar with the command line, start with this command line tutorial.

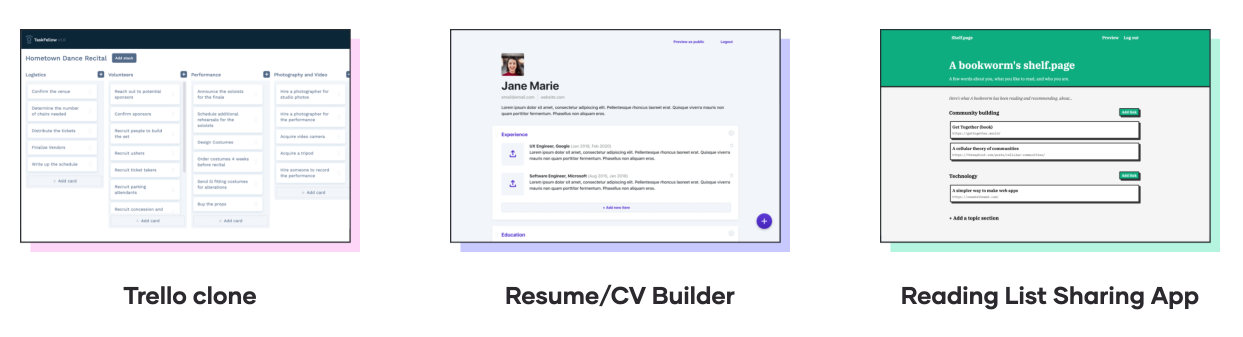
You'll be able to choose between:
- The default app (blank, empty app)
- The kanban starter app (recommended)
- The reading list sharing app
- The resume/cv builder app
🚀 2. Start the local server
cd my-app
npm run dev
📺 3. View your running app
Go to http://localhost:3000 in your browser to view the example app.
🎨 4. Edit your app
All of the code for your Remake app is in the app/ directory.
Start with the file app/pages/app-index.hbs (that's where all the app code lives)
Learn how to create an app from the step-by-step tutorial.
🌏 5. Deploy your app
npx remake deploy
Now anyone will be able to sign up for an account and use your app!